Belajar HTML Dasar #8 - Membuat Form pada HTML
Membuat Form pada HTML
Form merupakan tempat penginputan data sebelum diproses oleh sistem. salah satunya adalah form login, form comment, form data user, dan lain sebagainya. untuk proses penginputan data dari form akan kita bahas di materi PHP, MYSQL, dan JavaScript. tag yang digunakan untuk membuat form ini adalah tag <form> yang didalamnya bisa berupa <input>, <textarea>, <opstion> dan <select>.
Tag <form>
Dalam tag ini dibutuhkan beberapa atribut untuk memproses data yang akan dikirim. dan biasanya nilai yang di kirim berupa alamat dari sebuah halaman untuk memproses data inputan. dan atribut yang kedua berupa method. method ini menjelaskan bagaimana data yang akan dikirim oleh web browser. nilai dari method ini biasanya get atau post.
Tag <Input>
Tag input merupakan tag yang akan digunakan dalam form pengisian. tag input ini memiliki banyak sekali bentuk yang bisa digunakan misalkan isian teks, password, checkbox, radio button, sampai dengan tombol submit berada dalam tag <input>.
Berikut beberapa bentuk dalam tag <input> yang dikategorikan berdasarkan atribut :
Tag <textarea>
Tag <textarea> adalah tag yang sama fungsinya dengan inputan text, hanya saja pada textarea ini dapat diisikan dengan lebih banyak teks didalamnya secara sekaligus. Contohnya untuk pengisian alamat lengkap. berikut contoh penulisan textarea :
Tag <select>
Tag merupakan tag yang digunakan user untuk memilih data yang sudah disediakan. Dalam penggunakan pada HTML
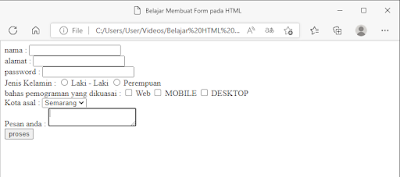
Untuk lebih memberikan pemahaman lebih tentang cara membuat form pada HTML, silahkan perhatikan contoh berikut ini :
Hasil Outputnya :
Dari contoh di atas, dapat di perhatikan bahwa ada beberapa jenis form yang terdapat pada HTML.
Mungkin cukup sampai disini dulu mengenai pembahasan mengenai membuat hyperlink dan list pada HTML, untuk selanjutnya kita akan belajar mengenai membuat form pada HTML. Semoga sampai disini teman-teman bisa mengikutinya dengan baik, kalo ada yang mau ditanyakan bisa tinggalkan komentar di bawah ini iya teman-teman nanti akan saya jawab satu-satu ko pertanyannya.
Sekian dan terimakasih...


Posting Komentar